
Exam Code: 98-383 (Practice Exam Latest Test Questions VCE PDF)
Exam Name: Introduction to Programming Using HTML and CSS
Certification Provider: Microsoft
Free Today! Guaranteed Training- Pass 98-383 Exam.
NEW QUESTION 1
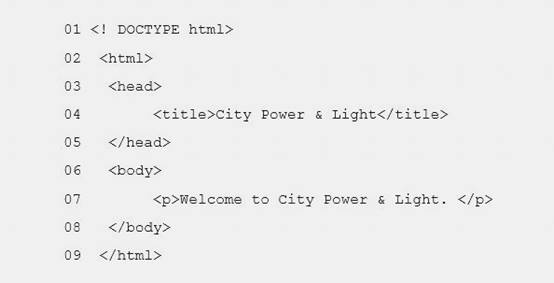
You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.
What style will be used to render the code?
Answer: A
Explanation:
References: https://www.w3schools.com/cssref/css_default_values.asp
NEW QUESTION 2
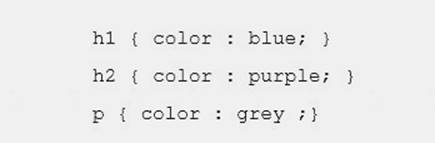
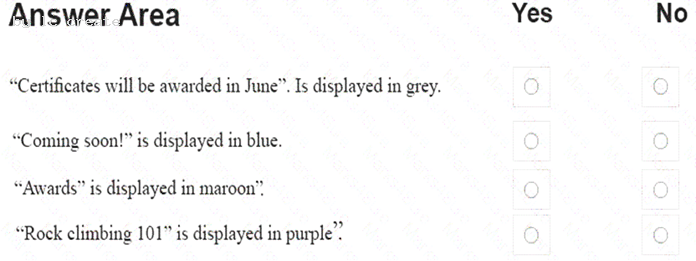
The external stylesheet named mystyles.css contains the following three rules.
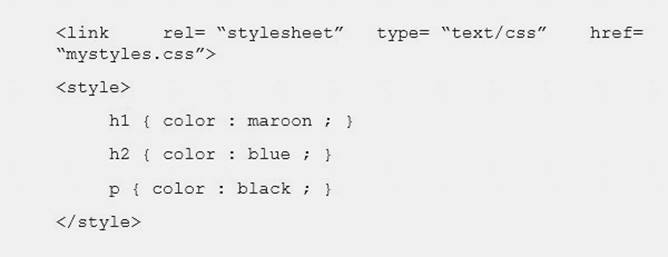
The head section of a webpage contains the following markup:
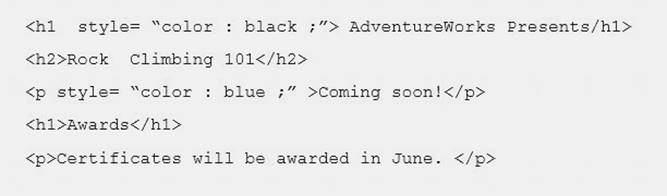
The following elements appear within the body of the webpage:
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct selection is worth one point
Answer: A
Explanation:
References: https://www.w3schools.com/css/css_howto.asp
NEW QUESTION 3
You are designing a website for Litware, Inc.
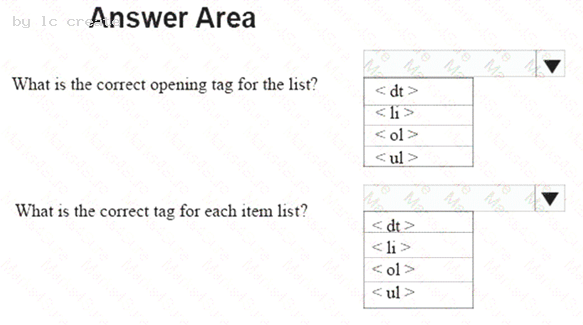
A webpage must display the following list of numbered steps:
1. Download.
2. Install the update.
3. Restart your computer.
You need to create the necessary markup.
Use the drop-down menus to select the answer choice that answers each QUESTION NO: based on the information presented in the requirements.
Answer: A
Explanation:
References: https://www.w3schools.com/html/html_lists.asp
NEW QUESTION 4
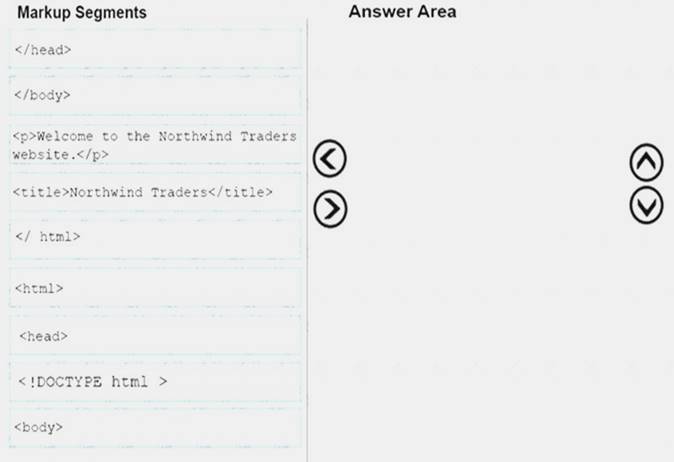
You are creating a website for Northwind Traders appear on the browser tab. There will also be a paragraph that greets users to the site.
You need to crate the structure of the website.
In which order should you arrange the markup segments to develop the solution? To answer, move all markup segments from the list of markup segments to the answer area and arrange them in the correct order.
Answer: A
Explanation:
References: https://www.w3schools.com/howto/howto_make_a_website.asp
NEW QUESTION 5
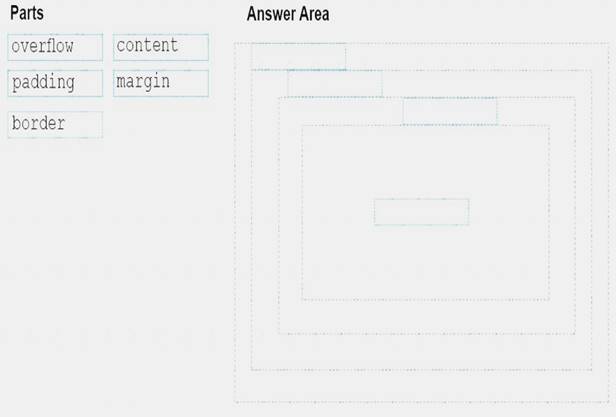
You need to identify the parts of the CSS box model that define an element’s dimensions.
To answer, drag the appropriate part to the correct area. Each part may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point
Answer: A
Explanation:
References: https://www.w3schools.com/css/css_boxmodel.asp
NEW QUESTION 6
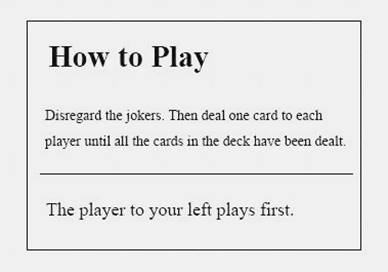
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default style sheet.
You need to display the following content:
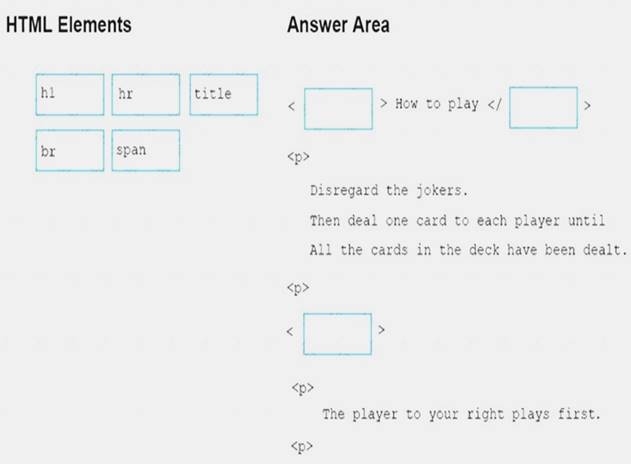
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_hn.asp https://www.w3schools.com/tags/tag_hr.asp
NEW QUESTION 7
You are designing a website for Margie’s Travel. The website uses external stylesheets. You need to create a style that centers all h1 elements on the page.
How should you complete the code? To answer, drag the appropriate code segment to the correct location in the code. Each code segment may be used once, more than once or not at all. You may need to drag the split bar between panes or scroll to view content. text-align center h1 = : ; .h1
Answer: A
Explanation:
References: https://www.w3schools.com/css/css_syntax.asp
NEW QUESTION 8
You are designing a website that displays graphics.
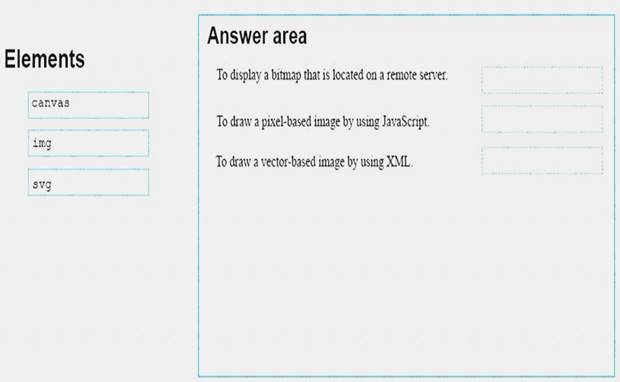
You need to determine whether to use img, svg, or canvas elements.
When should you use each element? To answer, drag the appropriate element from the column on the left to its use on the right.
Each element may be used once, more than once, or not at all.
Answer: A
Explanation:
References: https://www.w3schools.com/tags/default.asp
NEW QUESTION 9
You are creating a home page for Blue Yonder Airlines. The page will use JavaScript. If a browser does not support JavaScript, the following message must be displayed:
Your browser does not support JavaScript!
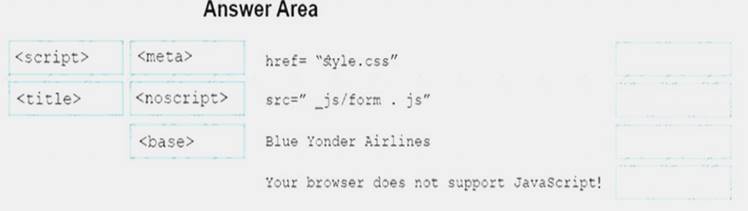
For the Blue Yonder Airlines home page, match the metadata element to the content or attribute-value pair. To answer, drag the appropriate metadata element form the column on the left to its content or attribute-value pair on the right. Each metadata element may be used once, more than once, or not at all.
NOTE: Each correct selection is worth one point.
Answer: A
Explanation:
References: https://www.w3schools.com/tags/default.asp
NEW QUESTION 10
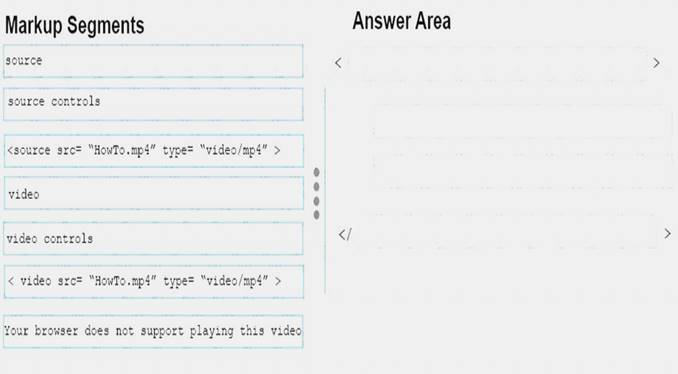
You are creating a web page that displays a How-To video. When accessing the video, the user must be able to play, pause, and seek. The file name of the video is HowTo.mp4, and exists in the same folder as the webpage.
If the user’s browser does not support HTML5, the page must display this message: Your browser does not support playing this video.
How should you construct the markup? To answer, drag the appropriate markup segments to the correct locations. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_video.asp
NEW QUESTION 11
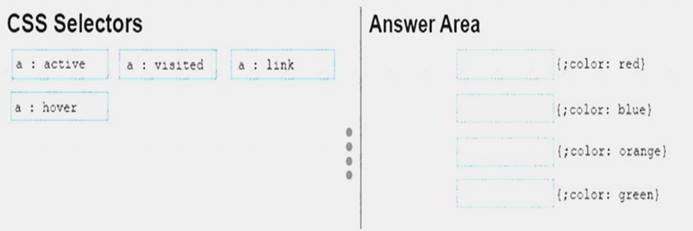
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Answer: A
Explanation:
References: https://www.w3schools.com/cssref/css_selectors.asp
NEW QUESTION 12
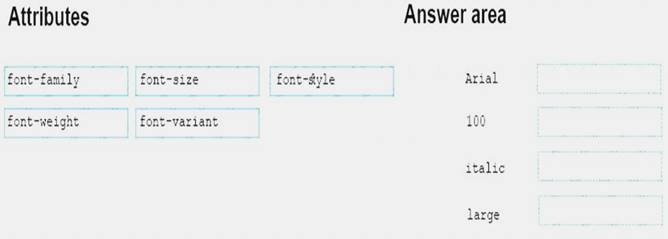
You are defining CSS classes to style text in your HTML document. You need to format section titles to look like the following example:
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column on the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
Answer: A
Explanation:
References: https://www.w3schools.com/css/css_font.asp
NEW QUESTION 13
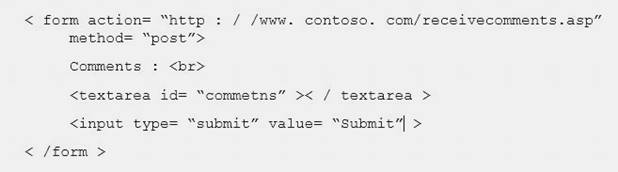
You are analyzing a form that sends multiline comments to another page on the Internet. The following is the form’s markup:
No data is sent when the form is submitted.
You need to solve this problem so that the data in the text box is submitted. What should you do?
Answer: C
Explanation:
References: https://www.w3schools.com/tags/att_form_action.asp
NEW QUESTION 14
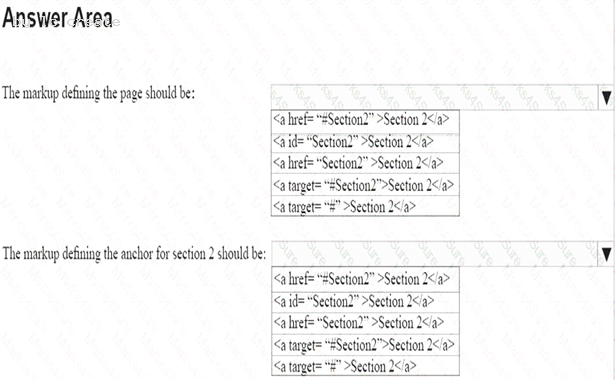
You are creating an HTML document that contains an essay with two sections.
You need to make it easy for the user to navigate from the top of the document to section 1.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Answer: A
Explanation:
References: https://www.w3schools.com/tags/tag_a.asp
NEW QUESTION 15
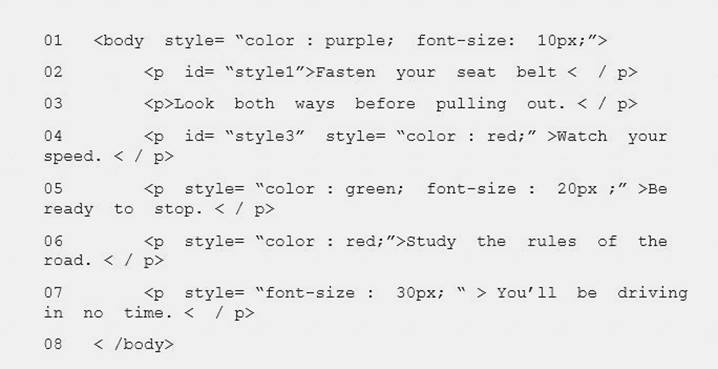
You define the following styles in a style block:
You write the following HTML:
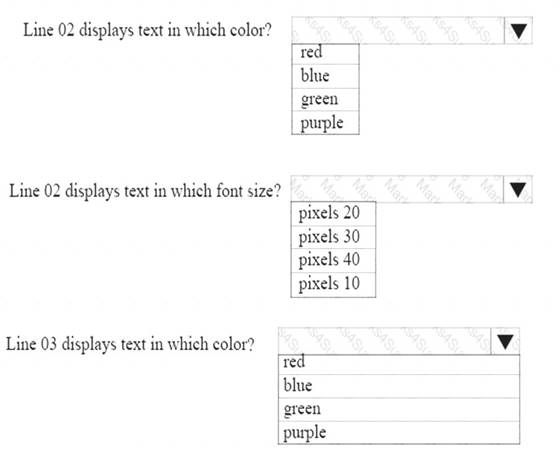
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the CSS style and markup.
NOTE: Each correct selection is worth one point.
Answer: A
Explanation:
References: https://www.w3schools.com/html/html_css.asp
NEW QUESTION 16
This question requires that you evaluate the underlined text to determine if it is correct.
Static positioning places an element at specific coordinates relative to the page or the element’s container. Review the underlined text. If it makes the statement correct, select “No change is needed.” If the statement is incorrect, select the answer choice that makes the statement correct.
Answer: C
Explanation:
References: https://www.w3schools.com/css/css_positioning.asp
NEW QUESTION 17
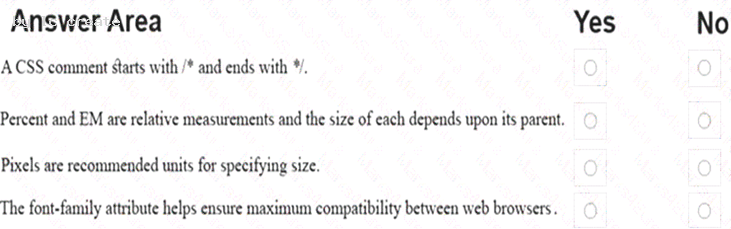
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct selection is worth one point.
Answer: A
Explanation:
References: https://www.xanthir.com/b4U10
https://www.w3.org/Style/Examples/007/units.en.html https://www.w3schools.com/css/css_font.asp
NEW QUESTION 18
......
Recommend!! Get the Full 98-383 dumps in VCE and PDF From Certifytools, Welcome to Download: https://www.certifytools.com/98-383-exam.html (New 40 Q&As Version)