
Your success in Salesforce JavaScript-Developer-I is our sole target and we develop all our JavaScript-Developer-I braindumps in a way that facilitates the attainment of this target. Not only is our JavaScript-Developer-I study material the best you can find, it is also the most detailed and the most updated. JavaScript-Developer-I Practice Exams for Salesforce JavaScript-Developer-I are written to the highest standards of technical accuracy.
Free JavaScript-Developer-I Demo Online For Salesforce Certifitcation:
NEW QUESTION 1
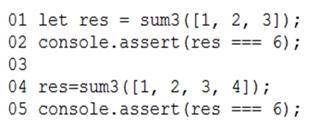
A Developer wrote the following code to test a sum3 function that takes in an array of numbers and returns the sum of the first three number in the array, The test passes:
A different developer made changes to the behavior of sum3 to instead sum all of the numbers present in the array. The test passes:
Which two results occur when running the test on the updated sum3 function ? Choose 2 answers
Answer: AD
NEW QUESTION 2
A developer wants to define a function log to be used a few times on a single-file JavaScript script.
01 // Line 1 replacement
02 console.log('"LOG:', logInput);
03 }
Which two options can correctly replace line 01 and declare the function for use? Choose 2 answers
Answer: AC
NEW QUESTION 3
Refer to code below:
Function muFunction(reassign){
Let x = 1;
var y = 1;
if( reassign ) {
Let x= 2;
Var y = 2;
console.log(x);
console.log(y);}
console.log(x);
console.log(y);}
What isdisplayed when myFunction(true) is called?
Answer: C
NEW QUESTION 4
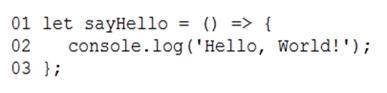
Refer to the code below:
Which code executes sayHello once, two minutes from now?
Answer: A
NEW QUESTION 5
Given the following code: document.body.addEventListener(‘ click ’, (event) => { if (/* CODE REPLACEMENT HERE */) {
console.log(‘button clicked!’);
)
});
Which replacement for the conditional statement on line 02 allows a developer to correctly determine that a button on page is clicked?
Answer: C
NEW QUESTION 6
Teams at Universal Containers(UC) work on multiple JavaScript projects at the same time. UC is thinking about reusability and how each team can benefit from the work of others. Going open-source or public is not an option at this time.
Which option is available to UC with npm?
Answer: A
NEW QUESTION 7
Which two code snippets show working examples of a recursive function? Choose 2 answers
Answer: AD
NEW QUESTION 8
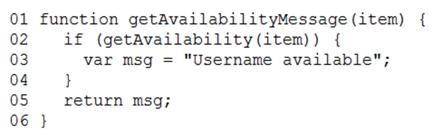
Refer to the code snippet:
A developer writes this code to return a message to userattempting to register a new username. If the username is available, variable.
What is the return value of msg hen getAvailabilityMessage (“newUserName” ) is executed and getAvailability(“newUserName”) returns false?
Answer: D
NEW QUESTION 9
A developer is asked to fix some bugs reported by users. Todo that, the developer adds a breakpoint for debugging.
Function Car (maxSpeed, color){ This.maxspeed =masSpeed; This.color = color;
Let carSpeed = document.getElementById(‘ CarSpeed’); Debugger;
Let fourWheels =new Car (carSpeed.value, ‘red’);
When the code execution stops at the breakpoint on line 06, which two types of information are available in the browser console ?
Choose 2 answers:
Answer: CD
NEW QUESTION 10
Refer to the following code: 01 function Tiger(){
02 this.Type = ‘Cat’; 03 this.size = ‘large’; 04 }
05
06 let tony = new Tiger(); 07 tony.roar = () =>{
8 console.log(‘They’re great1’);
9 };
10
11 function Lion(){ 12 this.type = ‘Cat’; 13this.size = ‘large’; 14 }
15
16 let leo = new Lion(); 17 //Insert code here
18 leo.roar();
Which two statements could be inserted at line 17 to enable the function call on line 18? Choose 2 answers.
Answer: AC
NEW QUESTION 11
Refer to the following array: Let arr = [ 1,2, 3, 4, 5];
Which three options result in x evaluating as [3, 4, 5] ? Choose 3 answers.
Answer: BCD
NEW QUESTION 12
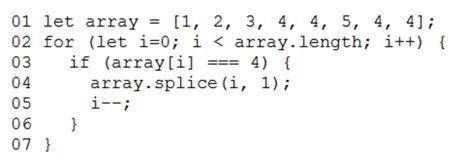
Refer to the code snippet below:
Let array = [1, 2, 3, 4,4, 5, 4, 4];
For (let i =0; i < array xss=removed>array.splice(i, 1);
}
}
What is the value of the array after the code executes?
Answer: C
NEW QUESTION 13
Refer to the expression below: Let x = (‘1’ + 2) == (6 * 2);
How should this expression be modified to ensure that evaluates to false?
Answer: B
NEW QUESTION 14
In the browser, the window object is often used to assign variables that require the broadest scope in an application Node.js application does not have access to the window object by default.
Which two methods are used to address this ? Choose 2 answers
Answer: B
NEW QUESTION 15
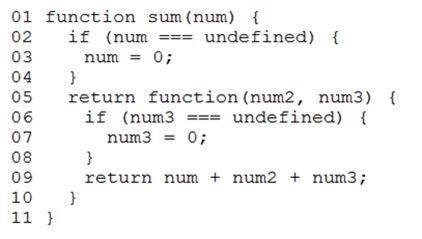
A developer implements a function that adds a few values.
Which three options can the developer invoke for this function to get a return value of 10 ? Choose 3 answers
Answer: CD
NEW QUESTION 16
In which situation should a developer include a try .. catch block around their function call ?
Answer: C
NEW QUESTION 17
Given code below: setTimeout (() => ( console.log(1);
). 0);
console.log(2);
New Promise ((resolve, reject )) = > ( setTimeout(() => ( reject(console.log(3));
). 1000);
)).catch(() => ( console.log(4);
));
console.log(5);
What is logged to the console?
Answer: B
NEW QUESTION 18
Refer to the code below:
1 let car1 = new promise((_, reject) =>
2 setTimeout(reject, 2000, “Car 1 crashed in”));
3 let car2 = new Promise(resolve => setTimeout(resolve, 1500, “Car 2 completed”));
4 let car3 = new Promise(resolve => setTimeout (resolve, 3000, “Car 3 Completed”));
5 Promise.race([car1, car2, car3]) 06 .then(value => (
07 let result = $(value) the race. `; 08 ))
9 catch( arr => (
10 console.log(“Race is cancelled.”, err); 11 ));
What is the value of result when Promise.race executes?
Answer: C
NEW QUESTION 19
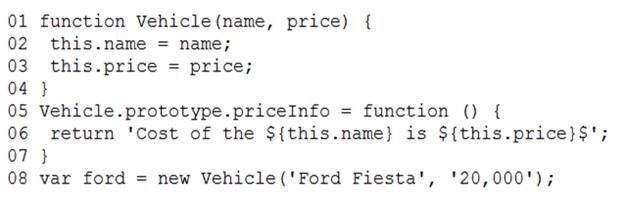
Refer to the code:
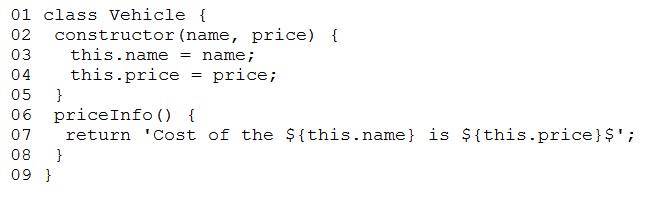
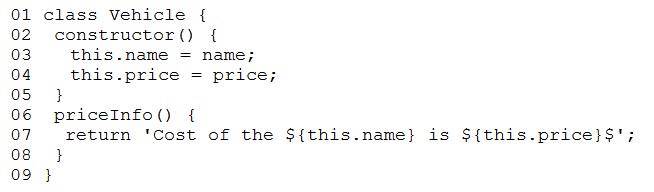
Given the requirement to refactor the code above to JavaScript class format, which class definition is correct?
A)
B)
C)
D)
Answer: B
NEW QUESTION 20
......
Thanks for reading the newest JavaScript-Developer-I exam dumps! We recommend you to try the PREMIUM DumpSolutions.com JavaScript-Developer-I dumps in VCE and PDF here: https://www.dumpsolutions.com/JavaScript-Developer-I-dumps/ (157 Q&As Dumps)